
Wie könnte ich ein Serious Game ohne Programmierkenntnisse umsetzen? Mit Actionbound lassen sich ganz einfach digitale Schnitzeljagden umsetzen. Diese eignen sich ganz besonders, um Inhalte als Serious Games zu vermitteln.
Was ist eine digitale Schnitzeljagd?
Wer möchte auf den Spuren von Robert Walser Zürich entdecken und Neues lernen? Oder historische Bauten finden und mehr dazu erfahren?
Auf einer Schnitzeljagd folgt man im «echten» Gelände Hinweisen, löst Rätsel, liest Informationen, beantwortet Quizzes, und vieles mehr. So bewegt man sich durch eine Stadt, eine Landschaft und lernt Neues zu einem Thema, ohne es wirklich zu merken.
Am Kindergeburtstag vor vielen Jahrzehnten legte man noch mühsam Fährten und zeichnete Karten oder Skizzen zur Vorbereitung – heute ist dies mit PC oder mobilen Apps anders geworden: Einfach, unglaublich schnell und für viel mehr Leute verfügbar: Die Schnitzeljagd wird am Computer konzipiert, dann mit einer App, plattformunabhängig, gespielt.
Braucht es dafür Programmierkenntnisse? Nein.
Nein – Actionbound bietet die Möglichkeit, digitale Schnitzeljagden ohne Programmierkenntnisse aufzubereiten. Die Firma, die Actionbound seit 2012 immer weiter entwickelt, hat für ihre App und die dazugehörige Webseite schon einige Preise abgeholt: eLearning Award, Pädagogischer Medienpreis, ….
Mit einer kostenlosen Privat-Lizenz, lassen sich Schnitzeljagden, sogenannte «Bounds», erstellen und veröffentlichen. Will man mehr Funktionen nutzen, z.B. Accounts verwalten, Medien herunterladen etc., muss man auf eine kostenpflichtige Edu- oder Pro-Lizenz umsteigen.
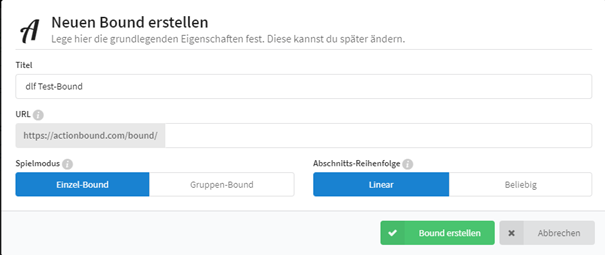
Auf der Webseite muss nur ein Account erstellt werden, dann kann man im «Bound-Creator», der Webseite, eine neue Schnitzeljagd anlegen.


Welche Optionen hat Actionbound?
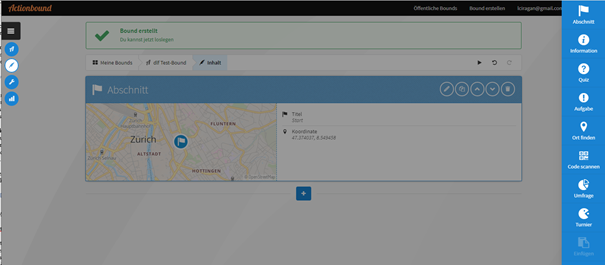
Ist der Bound angelegt, kann man über eine grafische Ansicht einfach Abschnitte hinzufügen oder bestimmte Tasks, wie:
- Informationen
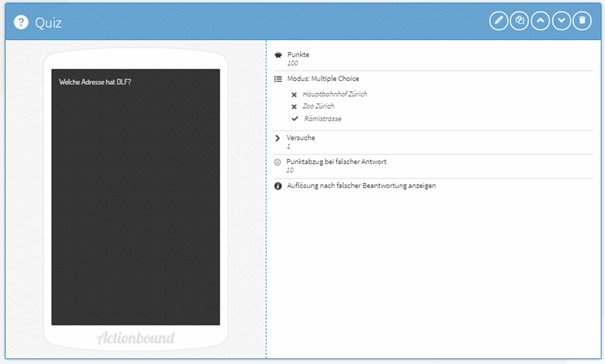
- Quizzes
- Aufgaben
- Orte finden
- Einen Code scannen
- Umfrage erstellen
- Turnier durchführen

So wird eine digitale Schnitzeljagd nach Belieben zusammengestellt, je nachdem, welchen Inhalt man vermitteln will:

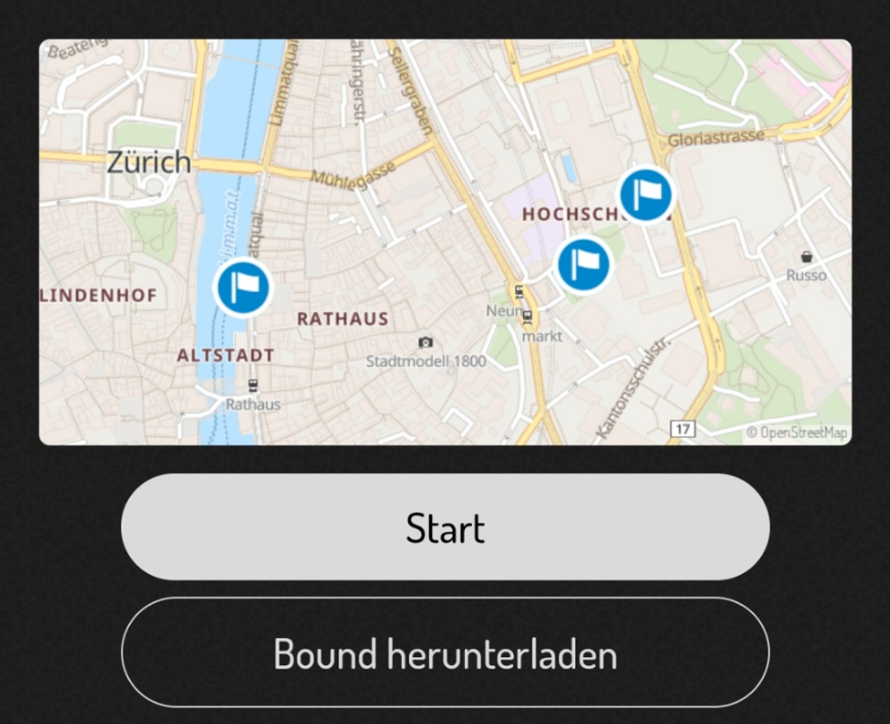
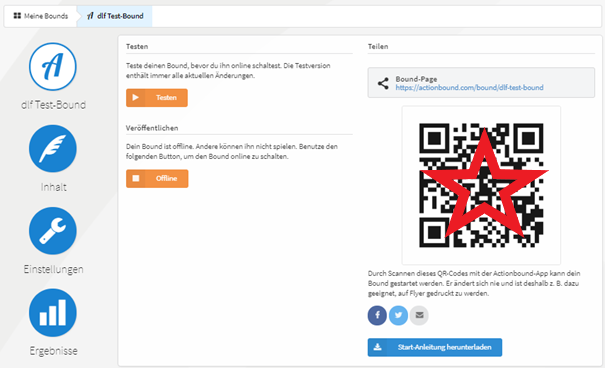
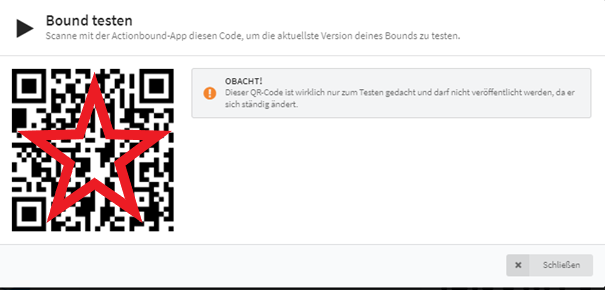
Zum Schluss sollte der Bound ausführlich getestet werden. Dazu wird der QR Code mit der Actionbound-App gescannt (Achtung: Der Test-Code ändert sich noch!), und schon sieht man seinen Bound und kann ihn starten.



Mit der Veröffentlichung des Bounds per Knopfdruck wird ein QR Code generiert, der sich nicht mehr ändert und damit auch publizierbar ist (z.B. auf einem Flyer, Webseiten etc.). So kann man sein Spiel ganz einfach teilen.
Digitale Schnitzeljagd als alternativer Leistungsnachweis
Vielleicht haben Sie schon den Beitrag zur Serious Games Entwicklung mit Triadic Game Design gelesen? Zusammen mit der konkreten Umsetzung als digitale Schnitzeljagd ergäbe dies einen lohnenswerten alternativen Leistungsnachweis.
«Wo ging Robert Walser spazieren und in welchen Texten werden diese Orte erwähnt?» Dies ist nur eine der unendlich vielen möglichen Fragen, die in der Schnitzeljagd beantwortet werden könnten. Bleibt auch hier nur noch, viel Spass zu wünschen!