
Werden Sie auch manchmal gefragt, was Sie gerade geschrieben, geforscht, gelernt haben? Meist scheint es unglaublich schwierig, das in wenige kurze Sätze zu packen, wo man so viele Jahre in die wissenschaftliche Forschung oder ins Lernen investiert hat. Aus der eigenen Seminararbeit, Dissertation oder Forschung eine Geschichte machen, die auch nicht Eingeweihte interessant finden – hier kann Storytelling helfen.
Storytelling heisst nichts anders, als eine Geschichte zu erzählen. Ist die Geschichte packend, hören alle gerne zu oder lesen weiter. Noch einfacher, als vom Medium Schrift zum Medium Schrift zu wechseln, ist visuelles Storytelling. Wer hat sie nicht verfolgt – die endlosen Kartendarstellungen zur Verbreitung von xy im eigenen Kanton oder auf der ganzen Welt.
Eine Karte eignet sich besonders gut, Informationen, Zeitpunkte und Orte darzustellen – es wird unmittelbar einsichtig, was wann wo passiert ist. Aber wie kann ich selber so eine Karte herstellen?
Will man eine statische Karte, die vielleicht auch zum Drucken geeignet ist, so kann man mit QGIS – einem Open Source Programm für die Kartographie – nach einiger Einarbeitungszeit auch komplexe Daten integrieren und darstellen. Heute sind Visualisierungen auf dem Web jedoch sicher gefragter – und es hat auch nicht jede oder jeder Zeit, sich in das Thema der Kartographie oder Programmierung einzuarbeiten.
Für das Web gibt es (teure) professionelle Anbieter wie z.B. ESRI , mit denen sich sehr vielfältige «story maps» erstellen lassen. Mit dem dariah Geobrowser – einem europäischen Projekt – wurde es dann möglich, eigene Datensätze kostenlos auf bestehende Kartenhintergründe zu laden (siehe Blogbeitrag von Stephanie Habicht). Obwohl diese Karten interaktiv Daten anzeigen oder ausblenden können, ist hier ein Storytelling nicht sehr ausgeprägt möglich . Wollte man eine kostenlose Version einer Storymap haben, blieb bisher nicht viel anderes übrig, als sie selber zu programmieren.
StoryMap JS – ein Projekt der Northwestern University, USA – stellt nun ein einfach zu bedienendes Tool kostenlos zur Verfügung, mit dem sich ansprechende Geschichten auf dem Web erzählen lassen. Das Endprodukt ist eine Kartenansicht mit Markern, die die eigenen Informationen (z.B. Text, Bilder, Videos etc.) enthalten.
Ein Kartenprojekt ist wie eine Präsentation aufgebaut und besteht aus mehreren Slides, auf denen man den Text und die gewünschten Bilder erfasst. Die Gestaltungsmöglichkeiten sind nicht endlos – dafür ist das Produkt und die Speicherung auf deren Server kostenlos.

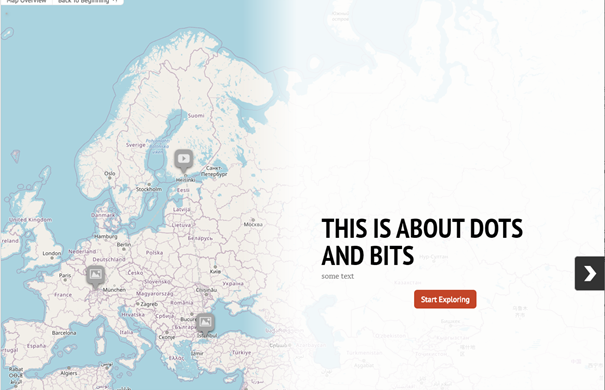
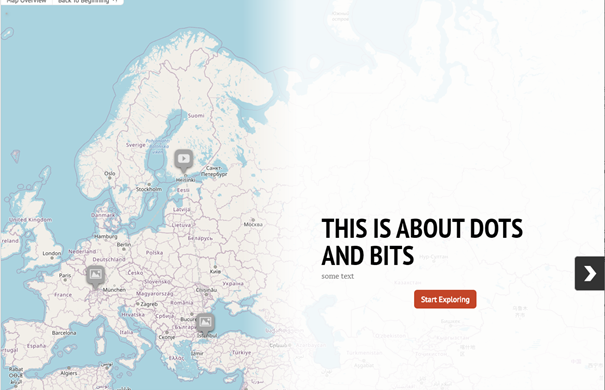
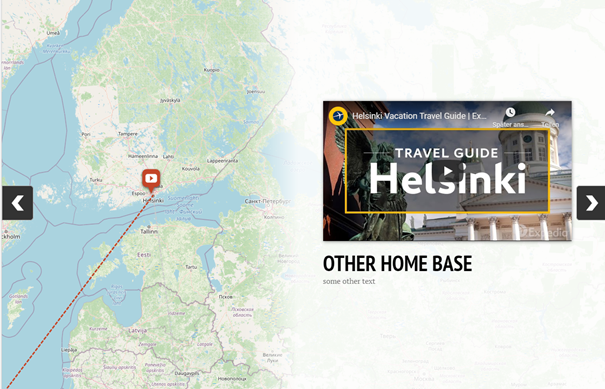
Meine Beispielkarte hat eine Startseite und drei Slides, aus denen drei Marker auf der Karte geworden sind. Wähle ich nun «Start Exploring» zoomt die Karte zu meinem ersten Marker/Slide, daneben wird mein Text und mein Bild angezeigt.

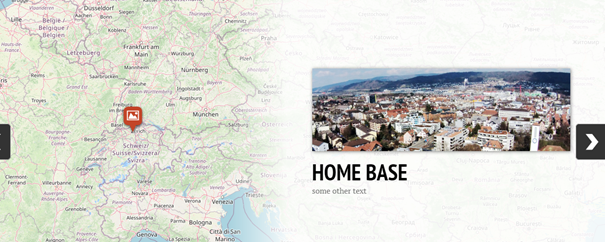
Ab dem zweiten Slide werden die Marker mit einer Linie verbunden, so dass es wie eine zeitlich-räumliche Abfolge wirkt, statt wie voneinander losgelöste Orte oder Sachverhalte.

Nachdem die StoryMap gesichert und publiziert ist, kann über den «Share»-Button ein Link oder sogar einen iframe Link kopiert werden, um die eigene Karte auf einer anderen Webseite einbetten zu können. Dies ist z.B. ganz einfach in einem WordPress-Blog möglich.
Die eigene wissenschaftliche Forschung oder studentische Arbeiten in eine «populärwissenschaftliche Erzählung» umzuarbeiten, könnte vielleicht ein lohnendes Ziel sein – sei es, weil man sowieso schon eine eigene Webseite oder einen Blog hat, oder weil man eine neue Form eines Leistungsnachweises sucht.
Im Text erwähnte Tools:
StoryMapJS:
ESRI/ArcGIS StoryMaps:
QGIS:
DARIAH-DE Geo-Browser: