
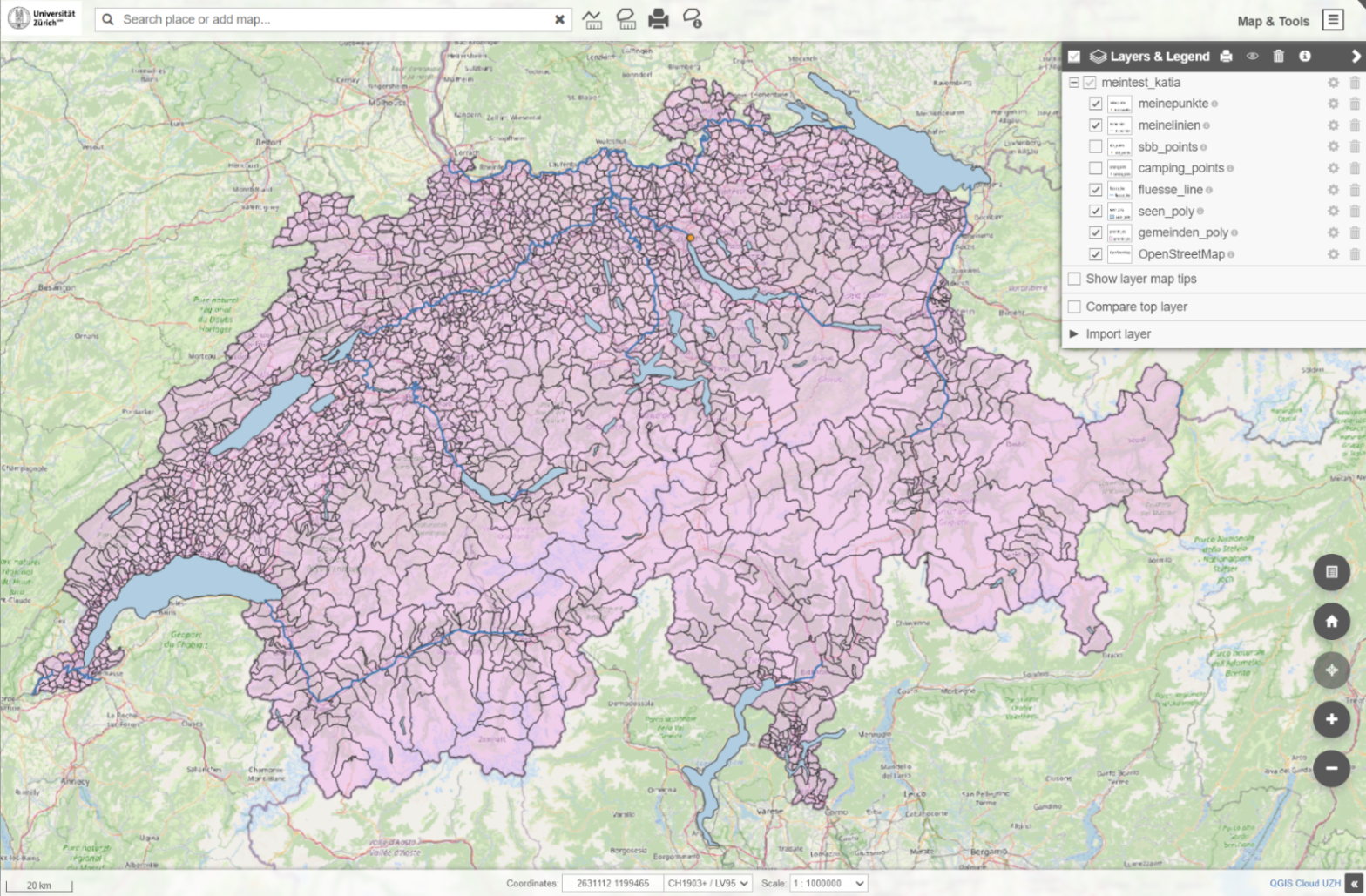
Die QGIS Cloud der UZH ist bereit! In der Cloud können Studierende und Forschende Karten und Geodaten publizieren, mit anderen teilen – oder sich von anderen inspirieren lassen. Was die QGIS Cloud alles kann und was Nutzer*innen wissen müssen, erklärt Leyla Ciragan vom DLF und GIS Hub.
Leyla, was ist die QGIS Cloud genau?
Mit der QGIS Cloud stellen wir an der UZH eine Geodaten-Infrastruktur zur Verfügung. Wer zum Beispiel eine Karte mit der QGIS Desktop Software erstellt hat, kann diese über ein Plugin online stellen und so mit anderen teilen. Auch die zur Karte gehörigen Daten lassen sich so einfach teilen und/oder in andere Projekte einbinden. Dabei kann ich die Sichtbarkeit, d.h. mit wem ich meine Daten teilen möchte, selbst steuern: nur mit meinem Forschungsteam, meinen Seminarteilnehmenden oder ganz öffentlich. Die Sichtbarkeit ist ein Beispiel dafür, wie wir die QGIS Cloud zusammen mit der Entwicklerfirma Sourcepole auf die Bedürfnisse an der UZH zugeschnitten haben.
Weshalb braucht die UZH eine QGIS Cloud?
Wir haben festgestellt, dass sich viele Personen an der UZH, die nicht aus den klassischen GIS-Disziplinen wie Geografie oder Informatik kommen, mit räumlichen Fragen befassen. Ich denke an Linguist*innen oder Sozialwissenschaftler*innen. Wir möchten diesen Personen die Möglichkeit geben, ihre Webmaps einfach und unkompliziert, d.h. ohne Programmierkenntnisse publizieren zu können. Wir möchten aber auch (fachfremde) Dozierende ansprechen, die QGIS Cloud in der Lehre zu nutzen. Zum Beispiel könnte eine Karte Teil eines Leistungsnachweises sein. Wir haben uns für die QGIS Cloud entschieden, weil QGIS als open source Lösung für alle zugänglich ist – auch wenn sie einmal nicht mehr an der UZH studieren oder forschen. Um auf die Frage zurückzukommen: Ob die UZH wirklich eine QGIS Cloud braucht, möchten wir genau mit diesem Projekt herausfinden. Besteht eine hohe Nachfrage, können wir die Kapazitäten ausbauen.
Wer kann die QGIS Cloud nutzen?
Alle an der UZH, weil der Zugang über die Switch edu-ID läuft. Mit dieser ID kann man sich einmalig für die QGIS Cloud registrieren und diese danach nutzen. Um Karten oder Daten aus der QGIS Desktop-Software heraus zu teilen, braucht es zusätzlich zur QGIS Software das QGIS Cloud Plugin.
Was muss ich bei der Nutzung der QGIS Cloud beachten?
Ganz wichtig: den Datenschutz. Ich sollte nur Daten öffentlich teilen, die auch öffentlich sind. Wenn ich zum Beispiel auf dem Open Data Portal der Stadt Zürich das Baumkataster herunterlade und die Bäume auf einer Karte anzeigen lasse, ist das unkritisch. Bei sensiblen Daten, die ich selbst erhoben oder von anderen Forscher*innen erhalten haben, muss ich genau abklären, wie ich diese Daten verwenden und veröffentlichen darf. In diesem Fall ist es sinnvoller, die Daten zum Beispiel nur innerhalb meiner Forschungsgruppe zu teilen.
Was passiert mit meinen Daten, wenn ich sie in der Cloud teile?
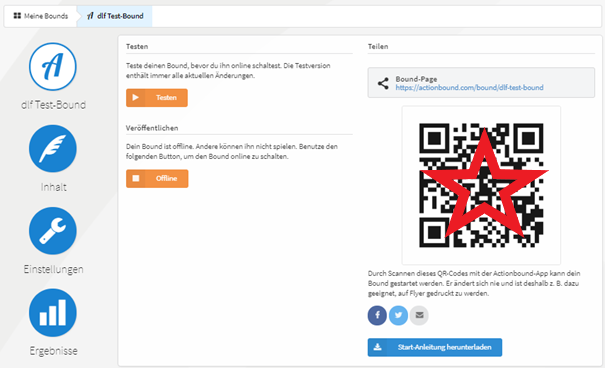
Es gibt keine Übersichtsseite, die mir alle hochgeladenen Daten und Karten zeigt. Die Daten werden über einen Link oder einen QR-Code geteilt, d.h. sie sind nur darüber zugänglich. Und mit wem ich meine Daten teile, kann ich steuern. Missbrauch ist theoretisch möglich, aber wenn ich mir gut überlege, mit wem ich die Daten teile, dann kann ich das Risiko dafür miniminieren. Hinzu kommt, dass jemand zwar mit meinen Daten arbeiten kann, doch die Änderungen werden nicht an meinen originalen Daten vorgenommen, sondern auf einer Kopie.
Wo finde ich eine Anleitung oder ein Tutorial?
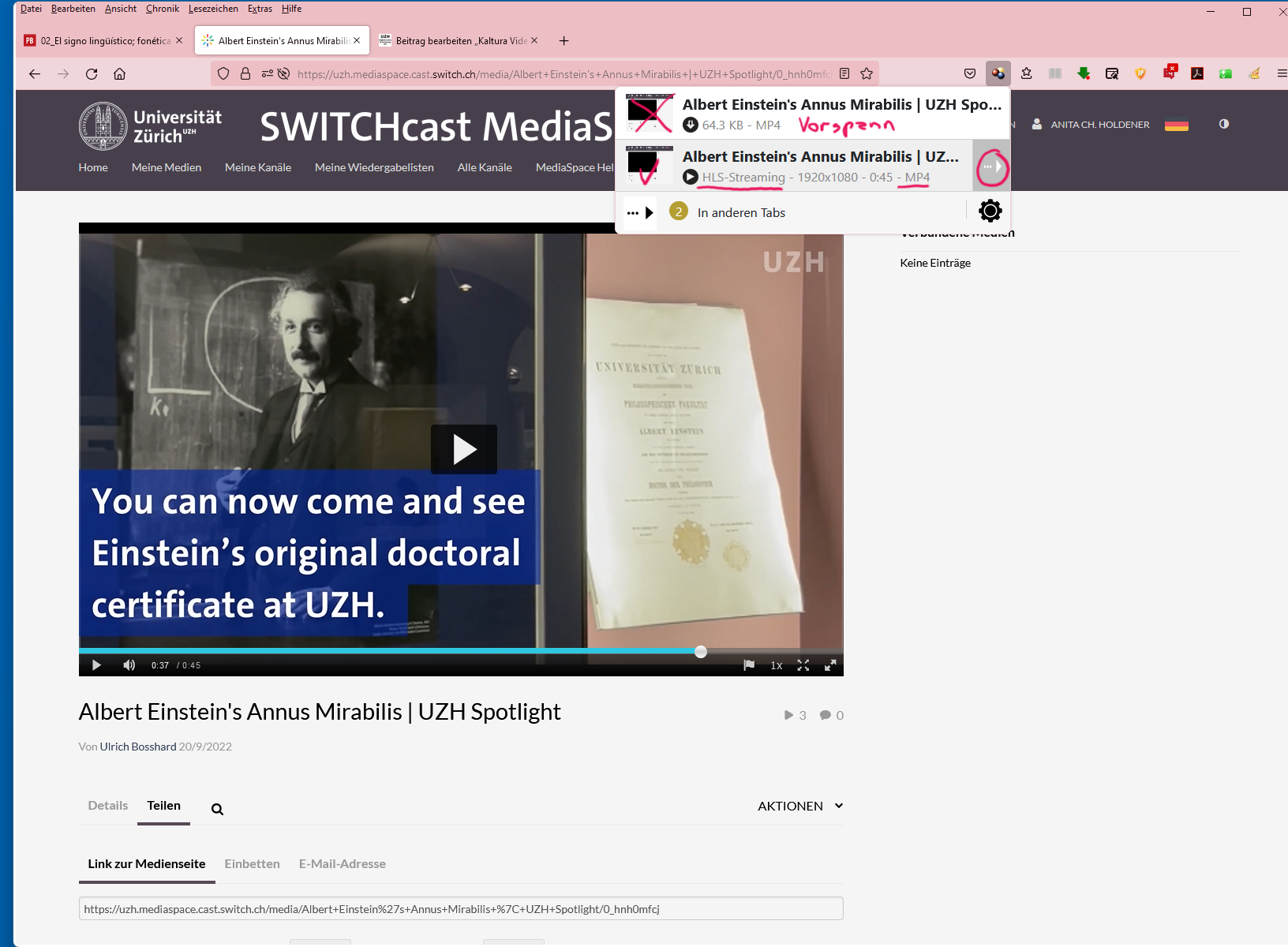
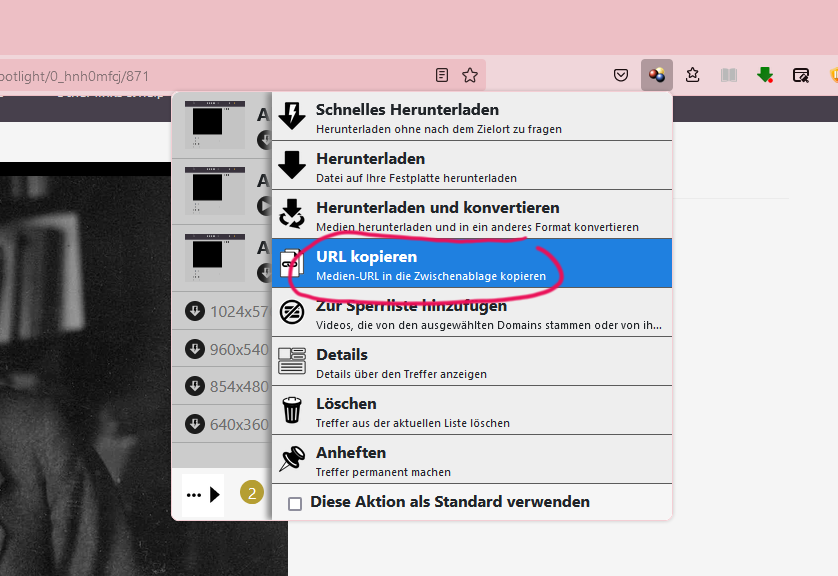
Wir haben ganz viele Video-Tutorials produziert, die verschiedene Funktionen der QGIS Cloud Schritt für Schritt in wenigen Minuten erklären. Dazu gehören wie ich mich registrieren kann, wie ich das QGIS Plugin herunterlade, wie ich eine Karte teile und danach im Browser aufrufe etc.
Hier geht’s zur QGIS Cloud der UZH.
Workshops zur QGIS Cloud:
– 1. Februar 2023 (im Rahmen der “Teaching Inspiration Week”)
– 7. März 2023 (siehe Workshops)
Dieser Beitrag wurde von Katia Soland (GIS Hub) verfasst und ursprünglich hier publiziert.