Beim barrierefreien Zugang von Menschen mit Behinderung zu Gebäuden oder Transportmitteln hat sich einiges getan, seit im Januar 2004 das Bundesgesetz über die Beseitigung von Benachteiligungen von Menschen mit Behinderungen (Behindertengleichstellungsgesetz, BehiG) in der Schweiz in Kraft getreten ist – sowohl bei der Anpassung von Infrastrukturen als auch im Bewusstsein der Öffentlichkeit.[1. Vgl. EDI: Evaluation des Behindertengleichstellungsgesetzes.]
Weit weniger Beachtung erhielt dagegen ein anderer, in unserer modernen Welt aber genauso wichtiger Lebensbereich, nämlich die Zugänglichkeit von digitalen Inhalten. Neben dem klassischen Webauftritt mit Webseiten zählen dazu zum Beispiel Mobile Apps, PDF- und Word-Dateien, Formulare oder – gerade im universitären Kontext ein wichtiges Thema – E-Learning. Häufig fehlt noch das Bewusstsein für die Hürden, mit denen Menschen mit Behinderungen konfrontiert werden, wenn sie auf digitale Inhalte zugreifen möchten, um sich zu informieren oder mit anderen zu interagieren. Die Schweizer Accessibility-Studie 2016 stellt fest, dass „sich weiterhin ein sehr ernüchterndes Bild hinsichtlich der Zugänglichkeit von Schweizer Web-Angeboten und -Dienstleistungen“ zeige.[2. Schweizer Accessibility Studie 2016. Bestandesaufnahme der Zugänglichkeit bedeutender Schweizer Internet-Angebote, hg. von der Schweizerischen Stiftung zur behindertengerechten Technologienutzung „Zugang für alle“, 2016, S. 135 (Zugriff: 10.4.2018).]Die E-Accessibility, so lautet das Stichwort, ist bei uns noch lange nicht angekommen.
Dieser Beitrag versucht für dieses wichtige Thema, das bei der Erstellung von digitalen Inhalten heute noch leicht vergessen geht, zu sensibilisieren. Obwohl das Feld der E-Accessibility sehr komplex und anspruchsvoll werden kann, lassen sich viele Massnahmen bereits mit wenig Aufwand umsetzen und digitale Information und Kommunikation für alle besser zugänglich machen. Dies soll nachfolgend am Beispiel von zwei der wichtigsten digitalen Informations- und Kommunikationsmedien, nämlich von Webseiten und PDF-Dokumenten, illustriert werden.
Technologische Voraussetzungen
Bevor man sich näher mit den Problemen der E-Accessibility, also der barrierefreien Zugänglichkeit von Informations- und Kommunikationstechnologien für Menschen mit Behinderung und ältere Menschen[3. Für die Definition vgl. Aktionsplan E-Accessibility 2015-2017, hg. v. Generalsekretariat EDI, 2014, S. 5, Anm. 1 (Zugriff: 12.4.2018).], auseinandersetzt, lohnt es sich, sich kurz mit der technischen Seite des Themas zu beschäftigen.
Menschen mit Behinderung präsentieren sich digitale Inhalte ganz anders als dem Gros der Internetnutzerinnen und -nutzer. In zunehmendem Masse lebt die digitale Welt von grafischen und multimedialen Elementen, Animationen, Audio- und Videoaufnahmen oder zoombaren Karten – alles Inhalte, die von Menschen zum Beispiel mit einer Seh- oder Hörbehinderung nur mit Mühe genutzt werden können.

Demonstration eines Screenreader:
Digitale Inhalte barrierearm gestalten
Inzwischen gibt es international anerkannte Standards, die die barrierearme Zugänglichkeit von digitalen Inhalten regeln oder zumindest Empfehlungen dafür aussprechen. Die wichtigsten sind die W3C Web Content Accessibility Guidelines (WCAG) 2.0[5. Die WCAG 2.0 sind auch ISO-Standard (ISO/IEC 40500:2012). Die WCAG 2.1 sind zur Zeit in Entwicklung und sollen noch 2018 veröffentlicht werden.] für Webinhalte und PDF/UA (ISO 14289-1:2014 ) für PDF-Dateien.
Beispiele für WCAG:
- 1.1: Text-Alternativen für Nicht-Text-Inhalte bereitstellen.
Bsp.: Alternativtexte für Bilder- 1.2: Alternativen für zeitbasierte Medien bereitstellen.
Bsp.: Audiodeskription, Untertitel- 2.1 Sämtliche Funktionalität ist per Tastatur zugänglich.
- 3.1 Textinhalte müssen lesbar und verständlich sein.
Bsp.: leichte Sprache
Eines der grössten Probleme im Zusammenhang mit E-Accessibility ist die Bedienung von grafischen Benutzeroberflächen, wie sie bei digitalen Inhalten sehr häufig vorkommen. Technologische Hilfsmittel wie Screenreader oder alternative Eingabegeräte können beispielsweise Abbildungen, komplexe Tabellen oder dynamische Widgets nicht oder nur unzureichend beschreiben und ansteuern. Um diese Problematik zu lösen, erstellen Anwendungen einen sogenannten Accessibility Tree[7. Vgl. W3C Core Accessibility API Mappings 1.1, Google Developers: The Accessibility Tree.], auf den technologische Hilfsmittel zugreifen können.
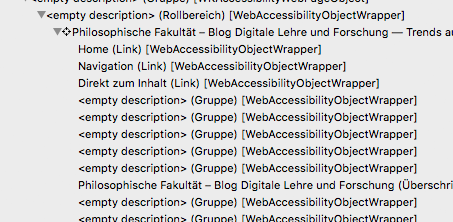
Accessibility Trees stellen grafische Informationen auf einer semantischen Ebene dar. Sie schlüsseln die Elemente und Unterelemente etwa einer Webseite auf und setzen sie in linearer Form zueinander in Beziehung. Die so entstehende Baumstruktur erlaubt es alternativen Ausgabegeräten, die einzelnen Bestandteile einer Webseite oder eines PDF-Dokuments zu identifizieren, in der richtigen Reihenfolge auszugeben und zu bedienen. Mithilfe eines Accessibility Tree erstellt zum Beispiel ein Screenreader die linearisierte Version einer Webseite, die er dann vorliest.
Accessibility Tree:

Webseiten barrierearm gestalten
Die WCAG 2.0 empfehlen Massnahmen in vier Kernbereichen. Digitale Inhalte müssen:
1. und 2. wahrnehmbar („perceivable“) und bedienbar („operable“) sein: Die NutzerInnen müssen in der Lage sein, Inhalte und Benutzeroberflächen überhaupt wahrzunehmen und zu bedienen, zum Beispiel über einen Screenreader.
3. verständlich („understandable“) sein: Die angebotenen Informationen müssen so dargeboten werden, dass sie verstanden werden, zum Beispiel unter Verwendung von Leichter Sprache und übersichtlicher Struktur.
4. robust („robust“) sein: Webseiten müssen mit möglichst allen aktuellen und kommenden Endbenutzertechnologien verwertet werden können.
Diese Vorgaben sowie eine detaillierte Aufstellung zweckmässiger Massnahmen, um diese umzusetzen, finden sich in den WCAG 2.0. Doch Bereits einige wenige Anpassungen können den Bedürfnissen von Menschen mit Behinderung stark entgegenkommen:[8. Eine detaillierte Einführung findet sich auf der sehr informativen Seite Barrierefreies Webdesign, vgl. auch die WAI-ARIA Authoring Practices sowie Using ARIA.]
- Die Inhalte einer Webseite müssen semantisch, also auf Ebene der HTML-Tags, so aufbereitet sein, dass alle Informationen von einem Screenreader oder einem anderen technischen Hilfsmittel problemlos erfasst und verständlich dargestellt werden können. Folgende Beispiele mögen zur Veranschaulichung genügen: In den Metainformationen einer Webseite muss die verwendete Sprache vermerkt sein. Andernfalls kann es sein, dass der Screenreader eine Webseite in deutscher Sprache als Englisch interpretiert und entsprechend vorliest – auf Kosten der Verständlichkeit, wie dieses Video deutlich macht. Ein anderes Beispiel sind Abbildungen, die ein Screenreader natürlich nicht beschreiben kann. Vielmehr ist er auf einen passenden Alternativtext (alt-Attribut) angewiesen, den er stattdessen vorlesen kann.
- Da sich Screenreader an Überschriften orientieren, sollten Überschriften auch als solche ausgezeichnet und die Überschriftenhierarchie eingehalten werden. Wenn zum Beispiel ein Inhaltsabschnitt, der von der Logik her mit einer Überschrift 1 versehen werden müsste, mit einer Überschrift 4 betitelt wird, bloss weil deren kleinere Schriftgrösse besser ins Layout passt, ist das für einen durchschnittlichen Internetuser kein Problem, weil er oder sie das grafische Gesamtbild erkennt und richtig deuten kann. Für die Interpretation mit einem Screenreader aber kann diese inhaltlich-logische Fehlzuordnung sehr verwirrend sein.
- Für HTML5 wurden zudem die sogenannten ARIA-Attribute eingeführt. ARIA steht für Accessible Rich Internet Applications.[9. Ausführlich zu ARIA die Seite Barrierefreies Webdesign. Vgl. die WAI-ARIA Authoring Practices sowie Using ARIA.] Es handelt sich um eine semantische Erweiterung von HTML, die das Layout einer Webseite nicht verändert, aber die Zugänglichkeit von Webinhalten für technische Hilfsmittel verbessert. Ermöglicht wird dies durch (grafisch nicht angezeigte) Zusatzinformationen, die in herkömmlichem HTML nicht vorgesehen sind, zum Beispiel Angaben zu Sildern, Buttons, Java Script-Widgets, Statusinformationen von Eingabefeldern oder Beschreibungen von dynamischen Seitenelementen (wie die Darstellung eines Aktienkurses). ARIA ermöglicht also im Wesentlichen eine Erweiterung des eingangs erwähnten Accessibility Tree um Attribute, die HTML von Haus auf nicht bietet.
- Die Lesereihenfolge von Seitenelementen sollte logisch festgelegt sein.
- Seitenelemente sollten per Tastatur angesteuert werden können.
- Komplizierte und wenig aussagekräftige Datei- und Linknamen (wie 1736489376gross.jpg) sollten vermieden werden. Da diese Bezeichnungen von Screenreadern genau so vorgelesen werden, wird die Benutzung der Seite deutlich erschwert. Besser eignen sich kurze, sprechende Benennungen.
- Videos sollen stets untertitelt werden.
- Die Farbgebung der Seite sollte über ausreichende Kontraste verfügen – hellblaue Schrift auf weissem Grund kann für Menschen mit Behinderung nicht mehr erkennbar sein.
- Wenn die Zielgruppe es erfordert bzw. erlaubt, muss die Sprachkomplexität angepasst werden, z. B. unter Verwendung von leichter Sprache.
 Hinweise für die Gestaltung von Webseiten (Quelle: WebAIM – Web Accessibility für Designer, © WebAIM).
Hinweise für die Gestaltung von Webseiten (Quelle: WebAIM – Web Accessibility für Designer, © WebAIM).
Neben diesen noch einfach zu berücksichtigenden Empfehlungen, kann die barrierearme Gestaltung von Webseiten sehr komplex werden, besonders dann, wenn die Accessibility-Thematik beim Design nicht von Anfang an berücksichtigt wurde. Eine gute und detaillierte Einführung ins barrierearme Webdesign findet sich auf der Webseite Barrierefreies Webdesign.
Vergleich der Zugänglichkeit einer Webseite vor und nach der Neugestaltung:
PDF- und Word-Dateien barrierearm gestalten
Der internationale Standard für barrierefreie PDF-Dokumente ist ISO 14289-1:2014 oder etwas griffiger PDF/UA (für PDF Universal Access). Die Richtlinien für PDF/UA legen fest, wie ein valides, barrierefreies PDF-Dokument auszusehen hat, wie Texte, Grafiken, Bilder oder Formularfelder gestaltet werden müssen, um für Menschen mit Behinderung mit ihren technischen Hilfsmitteln einfach zugänglich zu sein.[10. Eine gute Einführung ins Thema findet sich auf der Webseite Barrierefreies Webdesign.]
Das Prinzip, das dahintersteht, gleicht demjenigen für barrierearme Webseiten. Dort sorgen geeignete HTML-Tags für die Darstellbarkeit der Informationen etwa durch Screenreader. Auch PDF/UA-Dateien liegt eine solche Tag-Ebene zugrunde, die die Struktur des Dokuments für alternative Endgeräte fassbar macht. Auch in PDF’s sollten Überschriften als solche gekennzeichnet, alle Aktionen mit der Tastatur ausführbar, die Sprache des Dokuments korrekt eingestellt, grafische Inhalte mit Alternativtexten versehen oder die Lesereihenfolge logisch eingerichtet sein. Damit ein PDF aber überhaupt sinnvoll per Screenreader dargestellt werden kann, muss es auf einem durchsuchbaren Text und nicht auf einem eingescannten Bild basieren. Müssen trotzdem Scans verwendet werden, sollten diese eine hohe Auflösung (300 oder besser 600 dpi) aufweisen und, wenn möglich, mithilfe von OCR durchsuchbar gemacht werden.
Viele Erfordernisse eines barrierearmen PDF’s können bereits bei der Erstellung des Dokuments in Textverarbeitungsprogrammen wie Word berücksichtigt werden, indem zum Beispiel Formate konsequent angewendet (Definition von Überschriften!) und für die Erstellung von Links, Listen, Verzeichnissen oder Alternativtexten für Grafikelemente die jeweiligen Werkzeuge des verwendeten Textverarbeitungsprogramms genutzt werden. Wenn das Dokument dann als PDF exportiert wird, werden diese Einstellungen ebenfalls ins PDF übertragen. Dies funktioniert aber nur, wenn das Dokument explizit exportiert und nicht über die „Als PDF drucken“-Funktion ausgegeben wird!
Gleichwohl ist in der Regel noch eine Nachbearbeitung zum Beispiel mit Acrobat Professional nötig, da die gängigen Textverarbeitungsprogramme wie Microsoft Word oder Adobe InDesign bei der Erstellung von barrierearmen PDF’s (noch) Schwächen haben.[11. Schweizer Accessibility Studie 2016, S. 34-36; allgemeine Informationen finden sich bei der Stiftung Access for all. Unter Windows steht das Word-Plugin „axesPDF“ zur Verfügung, das eine Nachbearbeitung unnötig macht.] Die Nachbereitung eines PDF-Dokuments ist ein relativ aufwändiger Prozess, weshalb an dieser Stelle nicht ausführlich darauf eingegangen werden kann. Im Netz und insbesondere auf Youtube finden sich inzwischen aber unzählige Anleitungen und Hinweise, wie mit den gängigen Textverarbeitungsprogrammen barrierearme Dokumente erstellt werden können. An dieser Stelle mögen zwei Verweise genügen, einmal auf die Hilfeseite von Adobe und einmal auf ein zwar älteres, aber hinsichtlich der Grundidee nach wie vor lehrreiches Video auf Youtube.
Einführung in die Nachbearbeitung von PDF-Dateien:
https://youtu.be/E8cuYw0Fg7o
Einführung in die Erstellung barrierefreier Word- (und PDF-)Dokumente:
E-Accessibility testen: Tools und Links
Allgemeine Informationen
Fachstelle Studium und Behinderung UZH
W3C Web Content Accessibility Guidelines (WCAG)
W3C Web Accessibility Initiative (WAI)
WebAIM: Web Accessibility In Mind – Gemeinnützige Organisation, angesiedelt am Center for Persons with Disabilities der Utah State University.
Leitfaden EDI „Barrierefreie digitale Kommunikation“
Projekt „Barrierefreiheit im Internet“
Barrierefreies Webdesign: Detaillierte Tipps zur barrierearmen Gestaltung von digitalen Inhalten.
E-Accessibility, EDI: E-Accessibility-Portal des Eidgenössischen Büros für die Gleichstellung von Menschen mit Behinderungen.
Tools und Hilfsmittel
W3C WAI – Evaluating Web Accessibility: Allgemeine Informationen über die Prüfung der Web Accessibility mit umfangreicher Linkliste.
WebAIM – Resources: Ressourcen- und Toolliste von WebAIM.
HTML5 Accessibility: Testet HTML5-Features hinsichtlich ihrer Web Accessibility.
Projekt WAVE: Überprüft Webseiten auf ihre Web Accessibility und macht Anpassungsvorschläge.
EXPERTE.DE Barrierefreiheit Test: Der Barrierefreiheit-Test überprüft 41 Merkmale in 8 Kategorien.
WebAIM Color Contrast Checker: Überprüft die Farbkontraste von Webseiten.
WebAIM – WCAG 2.0 Checkliste: Checkliste für die Erstellung WCAG 2.0-konformer Web-Inhalten.
WebAIM – Web Accessibility für Designer: Checkliste für das Design von Web-Inhalten.