Dazu gehen Sie zuerst im linken Menu auf Design – Themes und wählen dort zum Beispiel das Theme Open Textbooks an:


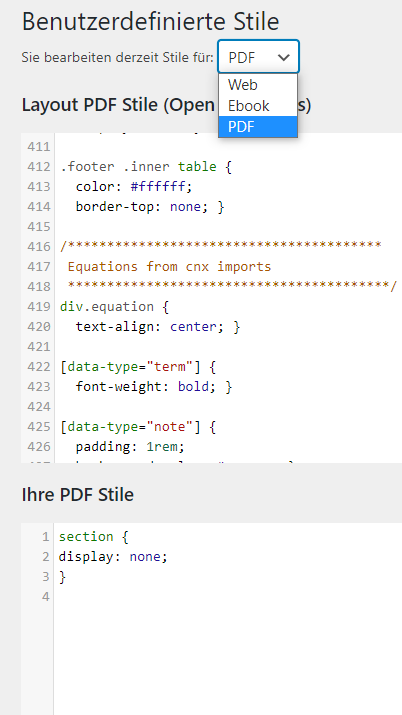
Nun wählen Sie unter Design – Benutzerdefinierte Stile aus. Hier werden können mit CSS zusätzliche Layout-Optionen für jedes Medium (Web, PDF, E-Book) programmiert werden. In diesem Bild sehen Sie im Dropdown die Optionen Web, Ebook und PDF – hier ist PDF angewählt. Im oberen Textfeld ist das Layout für das Theme Open Textbooks definiert – dieses sollte nicht verändert werden. Im unteren Textfeld können Sie bei Bedarf ergänzendes CSS einfügen.

Ergänzen Sie für PDF folgendes CSS unter Ihre PDF Stile:
section {
display: none;
}Ergänzen Sie für Web folgendes CSS unter Ihre Web Stile:
blockquote {
padding: 0 0 0 15px;
margin: 0 0 20px;
border-left: 5px solid #eee;
font-size: 14px;
}
#content .wp-caption, #content .wp-nocaption, #content img {
display: block;
margin-left: auto;
margin-right: auto;
}
.wp-caption p {
margin-top: 0.5em;
font-size: 1rem;
}
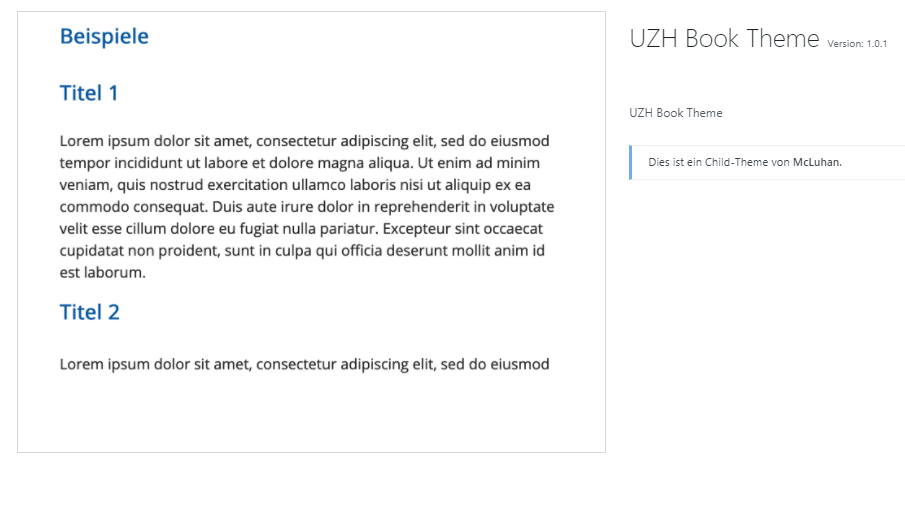
UZH Book Theme
Alternativ wählen Sie gleich das UZH Book Theme als Layout – hier wurden die Farben des UZH Corporate Designs umgesetzt.